-
[Addressable] 빌드 오류 해결 방법 - Addressables - Unable to load runtime data at locationUnity 2025. 1. 31. 16:31
개요
Unity 프로젝트에서 Addressable Asset System은 에셋 관리의 핵심 도구다.
그런데 어째서인지 버전관리에서 약간의 버거움이 발생했다. 병합 후에 빌드를 하려고 하니 안되는것 아닌가..분명 병합 과정에서 수동으로 머지를 진행했고, 에디터에서는 정상적으로 작동하는데 빌드에서는 왜 안되는건지 머리를 싸맸다.
이 글에서는 Git 머지 과정에서 발생한 Addressable 빌드 오류와 그 해결 과정을 다루고자 한다.
문제의 발단
초기 상황
우리 팀은 각자 다른 브랜치에서 Addressable 에셋을 수정하고 있었다.
한 팀원은 캐릭터 일러스트 적용을 위해 스프라이트를 그룹에 할당하였고, 다른 팀원은 던전 데이터를 그룹에 할당하였다.
해당 브랜치를 Develop 브랜치에서 병합하는 과정에서 Conflict가 발생하였고, 코드 편집기를 통해서 수동으로 수정하였다.발생한 증상
머지 후 Unity 에디터에서는 정상적으로 작동했고, 그룹에 할당된 모든 것들이 정상적으로 로드되었다.
하지만 핸드폰에 직접 빌드를 진행하는 과정에서, 다음과 같은 문제가 발생했다.
빌드 시도 시 첫 번째 에러 메시지
- Development Build, Autoconnect Profiler를 활성화하고, 오류메시지를 추적

- 그 결과 해당 에러 메시지를 확인할 수 있었다.
CopyAutoconnected Player "Autoconnected Player" RemoteProviderException : TextDataProvider : unable to load from url : jar:file:///data/app/~~WJziIvPvhvONCljC0Q-Saw==/[패키지명] /base.apk!/assets/aa/settings.json- 연쇄적인 문제
- 빌드 리포트가 생성되지 않음
- Addressable 빌드 프로세스 중단
- 등록된 스프라이트 에셋들이 런타임에서 로드되지 않음
문제 해결 과정
1차 시도: 기본적인 클린 빌드
먼저 가장 기본적인 해결 방법을 시도.
- Addressables Groups 메뉴 접근:
- Window > Asset Management > Addressables > Groups
- Build > Clean Build Cache > All 실행
- Build > Default Build Script 실행
결과
- 다음과 같은 새로운 에러가 발생
CopyAddressable content build failure (duration : 0:00:00) UnityEditor.GenericMenu:CatchMenu (object,string[],int) (at /Users/bokken/build/output/unity/unity/Editor/Mono/GUI/GenericMenu.cs:125)2차 시도: 캐시 및 임시 파일 정리
기본적인 Unity 캐시 클리닝을 시도.
- Library 폴더 삭제
- Temp 폴더 제거
- Unity 프로젝트 재시작
결과
- 문제는 지속되었고, 앱 빌드는 되지만 어드레서블 빌드가 되지 않았다.
- 그룹 내 데이터를 전부 백업하고 날렸다가 다시 세팅을 해야 되나 고민하던 중... 마지막 방법을 진행하였다.
3차 시도: Schema 구성 검토 (해결)
AddressableAssetsData 폴더를 상세 분석한 결과, 핵심적인 문제를 발견했습니다.
Default Local Group에 필수 Schema가 누락되어 있었습니다
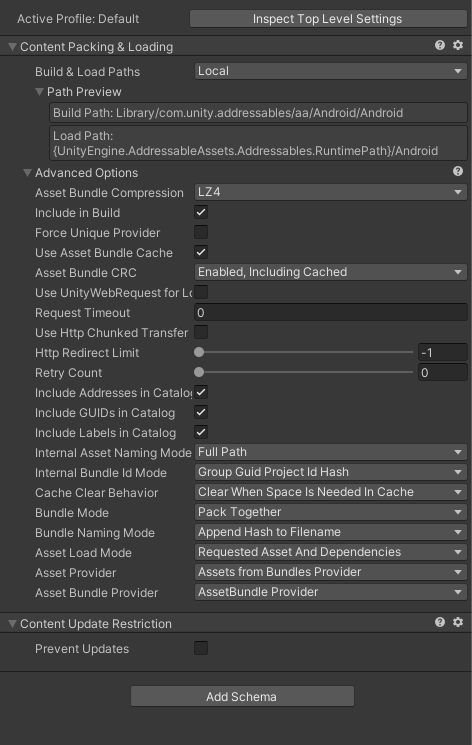
- Content Packing & Loading
- Content Update Restriction
해결 과정:
- Default Local Group 선택
- Assets/Plugins/AddressableAssetsData/Default Local Group 파일 확인
- Schema 추가:
- Inspector 창에서 Schema 추가 버튼 클릭
- 누락된 두 Schema를 차례로 추가

Addressable Group Setting 세팅 이후 빌드를 진행했을때, 정상적으로 빌드가 진행되는걸 확인할 수 있다.
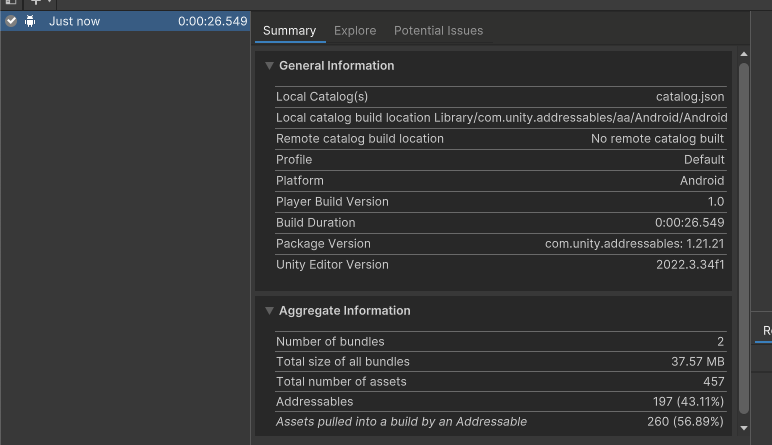
*빌드가 잘 진행되는지는 Asset Management > Adressables > Adressables Report에 들어가면 다음과 같은 화면을 확인할 수 있다.

Addressable Report 화면
향후 예방을 위한 가이드라인
개발 프로세스 개선
- Addressable 연동시, 그룹 개별화
- Default Local Group 외에, Sound / Illust 등 개별 그룹 생성
- 빌드 오류시 그룹별 Schema 구성 확인
- 에셋 참조 무결성 검증
- 빌드 전 로컬 테스트 수행
- Git 작업 가이드라인
- 머지 전 팀 리뷰 필수
- 충돌 발생 시 양쪽 변경사항 세세히 비교
결론
이번 사례는 Addressable 시스템 관리에서 Schema 구성의 중요성을 재확인하는 계기가 되었다.
특히 여러 개발자가 협업하는 환경에서는 단순한 기술적 해결책을 넘어서는 체계적인 관리 프로세스가 필수적임을 깨달았다.Addressable 관련 충돌이 발생했을 때의 에러 메시지는 직관적이지 않고 원인 파악이 쉽지 않다.
이는 사후 대처보다 예방이 더욱 중요하다는 점을 시사한다.
때문에 개발 프로세스 개선, 특히 그룹 구조의 체계적 관리와 팀원 간 명확한 커뮤니케이션 체계 구축이 선행되어야 할것이다.이러한 경험을 바탕으로, 앞서 제시한 가이드라인을 프로젝트에 적용한다면 유사한 문제의 재발을 효과적으로 방지할 수 있을 것이다.
😘즐코(즐거운 코딩 되시길)!
'Unity' 카테고리의 다른 글
[Unity & iOS] 유니티에서 iOS용 앱 빌드하기 (Feat. 처음 iOS개발할때 발생하는 문제들) (0) 2025.02.14 [Firebase] 유니티에 파이어베이스 연동하기 (4) 2025.02.01 [디자인패턴] 옵저버 패턴(Observer Pattern) - Unity로 게임 개발하기 (1) 2024.12.15 [디자인패턴] 전략 패턴(Strategy Pattern) - Unity로 게임 개발하기 (1) 2024.12.15 싱글톤이란 무엇인가? - Singleton기초 (5) 2024.12.15